Here is another little twist on the random walkers. By increasing the stroke size we can get a larger snail's trail of the route the walker took.
A lazy way of constructing a sort of a palette is to fix some of the RGB palette and constrain the variation in other parts of the components. Here, for example, is a greenish walker, with stroke weight 10.
And here is another with a reddish hue to it.
In this case we used
stroke(100+random(155), 10, random(100));
This means that R is constrained to be fairly high, from 100-255, while green is subdued, and B is low to middling. I chose these without a great deal of thought, but obviously you can make one or another component the predominant colour.
This means that R is constrained to be fairly high, from 100-255, while green is subdued, and B is low to middling. I chose these without a great deal of thought, but obviously you can make one or another component the predominant colour.

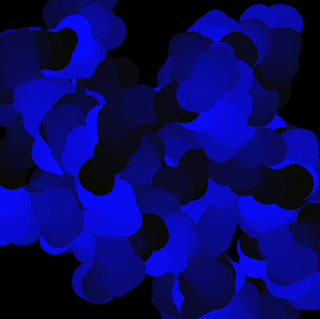
And here is a bluish walker... In this case the blue hue is not random, but rotating through a lot of blue to a little and back again, using a modulus. The stroke weight is also varying, by increments of 5, up to a weight of 50, as follows:
weight = 5 + weight % 50;
strokeWeight(weight);
bColVar = ++bColVar % 255;
stroke(10, 10, bColVar);
These changes are performed every so many steps.
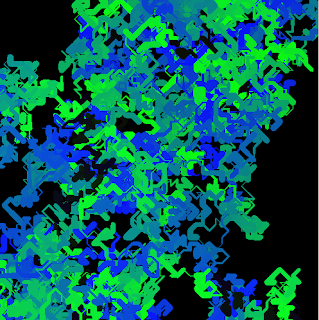
And here's a blue-green walker

This runs blue up and green down at the same time. If blue exceeds 255, it goes back to 0. If green goes less than 0, it goes back to 255. The weight was also variable. The steps were longer in this case.
Who knew points could do so much?


No comments:
Post a Comment