Well, I give up on IE, and I give up on Firefox. IE gives me endless empty lines, and Firefox won't load images. So let's try Chrome.
One of the simple enhancements to the random walker code is to choose better colours, and to vary the colours in interesting ways.
Also, for more variability in direction, you can choose from eight directions instead of four.
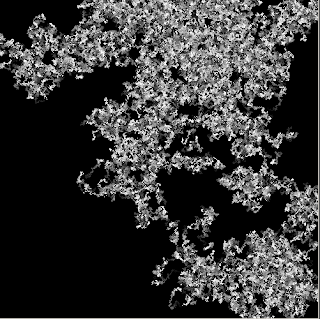
Here is an example picture in which the colour is rotated through shades of grey (from 0, which is black, to 255, which is white) repeatedly.
This uses 8-c (eight directions to walk in) and a step size of 1 (i.e., the walker can change direction after a single pixel movement).
 Figure N: Grey walker...
Figure N: Grey walker...This gives, dare I say, a more painterly effect. I think that playing with colours will be fun...
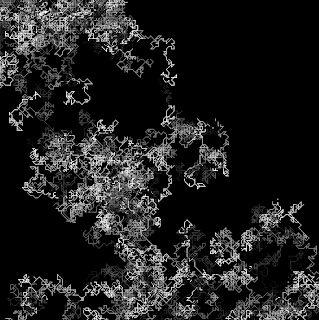
At this point I actually find I'm using my eye and deciding that fewer iterations may make for a more interesting picture. Why don't I also try increasing the step size. Let's give it a whirl.

Figure N: Grey walker with longer legs
No comments:
Post a Comment